HTML/CSSの初心者〜中級者におすすめの本<WEBプログラミング>

<WEBプログラミング>HTML/CSSのおすすめの本の紹介
現在、プログラミングの講師をしています。
生徒や知り合いに
「HTML/CSSは全く触ったことがないのですが、HTML/CSSを始めたいんだけど、どのプログラミングの本がいいですか?」
「簡単なHTML/CSSの修正はできるけど0から作れないので、0から作れるようになるために何か良い本ありますか?」
「HTML/CSSを独学で勉強したので、もっと基礎・基本から体系的に学べる本を教えてほしい。」
といったことを聞かれるので、本屋で20冊ほどHTML/CSSの本を見た中で、これはいいなと思った本を目的別・レベル別に応じて、
「この本はどういったレベルの人に向いているか」
「こういうことを学びたい人にはこの本が向いている」
「この本ではどういったことが学べるのか」
といったことを紹介します。
(ここで紹介している本は私が行っているプログラミングレッスンでも参考に使えるなと思ったので、私も全部買いました ^^)
なお、当記事内で紹介する本に関しては「未経験者」と「初心者」を以下のような形で区別して紹介しています。
- 未経験者
- プログラミングを一切見たことも聞いたことも触ったことも無い人。
- 初心者
- プログラミングを少しだけ見たこと・聞いたこと・触ったことがある人。
体系的な知識・スキルは無いが、かじった程度の経験はある人など。
スポンサーリンク
3日でマスターHTHL&CSS
未経験者〜初心者向け
基本的なHTML/CSSの内容が体系的に書かれた本です。
HTML/CSS(プログラミング)、全くの未経験者の方におすすめの本で、特に以下のような方にお勧めです。
- HTML/CSSがどんなものか軽く勉強したい方
- かじったことはあるけど部分的な知識・経験しかないため、HTML/CSSに関して基本的なこと知りたい・基礎を身に付けたい方
会社概要ページを例題(サンプル)として、それを作るために必要なHTML/CSSの知識が1つ1つ順を追って説明されています。
この本に書かれている内容に沿ってプログラミングしていけば、HTML/CSSの基本を抑えつつも、WEBページの作り方(書き方)のイメージを掴むことができます。
ただし、簡易的なWEBページ(1ページのみ)をベースにしてHTML/CSSを解説している本なので、本当に基本的なことしか学ことができません。
他のパターンのWEBページ(レイアウト・デザイン)やWEBサイト(WEBページの集合体 ※トップページや下層ページなど)を1つ作りたいと思っている方は、この本1冊だけでは不十分なため、この本とは別に中級者向けの本をもう1冊買うことをおすすめします。
スポンサーリンク
よくわかるHTML5+CSS3の教科書【第2版】
初心者〜中級者向け(やや初心者寄り)
「HTML/CSSを軽くかじったことがある方」や「業務で簡単なHTML/CSSの修正だけをしている方」におすすめの本です。
基本的なHTML/CSSの知識が書かれており、かつWEBページやWEBサイト(WEBページの集合体)を作るために必要な基本的な考え方や制作の流れなどが載っています。
HTML5&CSS3標準デザイン講座
(初心者〜)中級者
HTML/CSSの基本をある程度抑えている人におすすめの本です。
基本的な内容が書かれつつも、+αの内容が書かれているため、副読本としておすすめです。
HTML5/CSS3から新たに追加されたタグやプロパティの書き方・使い方などが載っているため、HTML/CSSの基本は知っているが、まだHTML5/CSS3は知らないという方の勉強用としてもおすすめです。
HTML5+CSS3の新しい教科書 基礎から覚える、深く理解できる。
(初心者〜)中級者向け
こちらの本もHTML/CSSの基本をある程度抑えている人の副読本としておすすめです。
上記の「HTML5&CSS3標準デザイン講座」と同様、基本的な内容が書かれつつも、+αの内容が書かれています。
HTML5&CSS3デザインブック (ステップバイステップ形式でマスターできる)
中級者以上向け
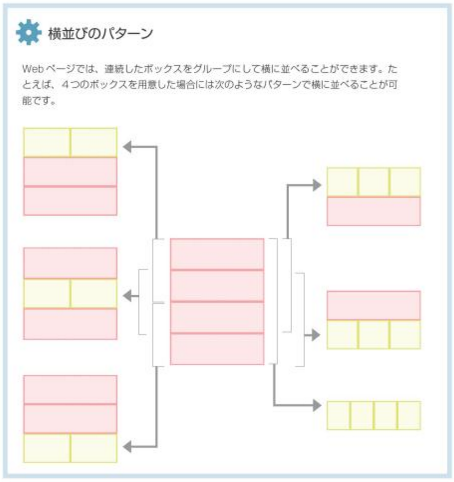
下記のような様々なレイアウトパターンを作るために必要なHTML/CSSが学べる本です。
引用-(書籍)HTML5&CSS3デザインブック
HTML/CSSの基本的な知識が身についることが前提として、もっと様々なレイアウトのHTML/CSSの作り方・書き方を知りたい・勉強したいという方におすすめの本です。
(こちらの本ではHTML/CSSの基本的な書き方は一切書かれていません。)
本の前半では、様々なレイアウトパターンの練習が載っています。
本の後半では、「ブログ・ニュース系サイト」と「ビジネス系サイト」を例題としたサイト(レイアウト)のHTML/CSSの作り方の例題・練習が載っています。
HTML5/CSS3モダンコーディング フロントエンドエンジニアが教える3つの本格レイアウト スタンダード・グリッド・シングルページレイアウトの作り方
中級者以上向け
こちらの本も上記「HTML5&CSS3デザインブック」と同様、HTML/CSSの基本的な知識が身についることが前提として、もっと様々なレイアウトのHTML/CSSの作り方・書き方を知りたい・勉強したいという方におすすめの本です。
ただし、「HTML5&CSS3デザインブック」とは異なり「HTML5&CSS3デザインブック」の前半に記載があるようなレイアウトパターンの練習はありません。
主に、以下3点のWEBページレイアウトのHTML/CSSの作り方に関して、サンプルWEBページを元にその作り方が解説されています。
・スタンダードレイアウト
・グリッドレイアウト
・シングルページレイアウト
HTML5の絵本
初心者向け ※ただし、初心者プログラマーというよりは初心者ディレクター向け
絵本というタイトルが付いている通り、絵本風のイラスト付きで解説されている初心者向けの本です。
ただし、内容に関しては、かなり浅く&広く書かれているので、HTMLを0から勉強してWEBサイト(ページ)を作れるようになりたいという方(プログラマー志望者など)には不向きです。
どちらかと言えば、webサイト(webページ)がどういったものか・どうやってできているのかなど、概要をざっくり知りたい・抑えたいという方(ディレクター志望者など)におすすめの本です。
なお、本のタイトルにはHTMLと書かれていますが、HTML以外にもCSSやJavaScript(※)、他WEBサイトに関する知識が浅く&広く書かれています。
※JavaScriptに関しては、JavaScript自体の書き方のイロハが書かれているというよりは、HTML5で追加されたcanvas機能を扱うためにはJavaScriptが必要になるため、その点で必要な知識が書かれています。
現場のプロが教えるHTML+CSSコーディングの最新常識 知らないと困るWebデザインの新ルール4
中級者 ※ただし、中級者プログラマーというよりは中級者ディレクター向け
WEBサイト制作に関する全体的な知っておくべき知識が掲載されている本です。
こちらも上記の「HTML5の絵本」と同様、HTML/CSSの基本的な書き方は載っていないため、プログラマーを目指している方よりはディレクターの方におすすめの本です。