
JavaScriptとは何か 〜JavaScriptでできる5つの概要(概念)を抑える〜

JavaScriptとは何か(前回の内容)
こちらの記事は、「JavaScriptとは何か 〜具体的な機能からJavaScriptでできることを知る〜」からの続きとなります。
※前回は、JavaScriptを書くことでできる基本的な「HTML制御」「CSS制御」及び「フォーム制御」やJavaScriptを書くことでできる「エフェクト(アニメーション)制御」としてオブジェクト(図形)の移動や拡大・回転、フェード効果やスライド効果を用いた表示・非表示などを紹介しました。
上記記事をまだ見られていない方は、先に上記記事を見てから、こちらの記事を見て頂いた方がより理解が深まるかと思います ^^
スポンサーリンク
改めて「JavaScriptでできること」は何か
前回までの記事で紹介した機能(動き)はJavaScriptでできることのほんの一部です。
では、改めて、企画営業職やディレクター職の方が、今後WEBサイト制作・開発をするときに抑えておくべき「JavaScriptでできること」「JavaScriptでできないこと」とは何になるのでしょうか。
ここからやっと、ネットで「JavaScriptとは」「JavaScriptでできること」などと調べたときに他のサイトでも書かれているようなJavaScriptの概要(抽象的な内容)の説明となるのですが、以下のようなものが挙げられます。
- イベント処理を設定する
- HTML/CSSを変更する(書き換える)・フォーム制御をする
- 演算処理(条件、繰り返しなど)の制御を行う
- 非同期通信を行う(ajax)
- HTML5から登場した各種機能を扱う
上記の各事項の説明を以下に行います。
※冒頭でも書いたとおり、前回の記事(その1とその2)を見てから、今から説明する内容を見て頂いた方が理解(イメージ)しやすいかと思います。
1)イベント処理を設定する
JavaScriptにおける「イベント処理」とは何かというと、
- WEBページ上の○○をクリックした時に□□の制御を行う
- WEBページでスクロールした時に□□の制御を行う
- WEBページ上のキーボードで何か入力した時に□□の制御を行う
- 一定時間経過するごとに□□の制御を行う
のことを指します。
上記に書いたように、WEBページを見ているユーザーのマウスやキーボード操作に応じて、もしくは一定時間経過するごとに、何か制御(動き)を加えたい場合にJavaScriptが必要になります。
そして、これらのユーザー操作や一定時間経過ごとに制御(動き)を加えることを「イベント処理」と言います。
実際、前回までのその1、その2の記事で紹介した具体的な機能例のほとんどが「ボタンをクリックしたら□□の制御を行う」といった動きが多かったと思いますが、この部分がまさに「イベント処理」にあたります。
そして、上記の「□□の制御を行う」という□□の部分が、今から説明を行う「2)HTML/CSSを変更する(書き換える)・フォーム制御をする」の内容に当たることがほとんどです。
2)HTML/CSSを変更する(書き換える)・フォーム制御をする
JavaScriptを使っていない(すなわちHTML/CSSのみで作られた)WEBサイは、一度表示された(読み込まれた)後は、WEBページの内容を変更することができません。
しかし、JavaScriptを使うことで、一度表示された(読み込まれた)後のWEBページの内容を変更する(書き換える)ことができます。
これが「HTML/CSSを変更する(書き換える)・フォーム制御をする」ということであり、「JavaScriptとは何か 〜JavaScriptでできること(その1)〜」で具体的な機能(動き)を紹介した内容がそれにあたります。
そして、実際のWEB制作・開発においては、この「HTML/CSSを変更する(書き換える)・フォーム制御する」と「イベント処理を設定する」を組み合わせて使います。
そうすることで、前回の記事で紹介したような
「ボタンを押したら、図形を回転させる」
といったような動きをWEBサイトで実現することができます。
※上記の「ボタンを押したら」がJavaScriptでできることの1つである「イベント処理」にあたり、「図形を回転させる」がJavaScriptでできることの「HTML/CSSを変更する(書き換える)」にあたります。
また、前回の記事「JavaScriptとは何か 〜JavaScriptでできること(その2)〜」で紹介した「エフェクト制御」や「写真制御(スライドショー)」でも説明したように、「エフェクト制御」や「写真制御(スライドショー)」というのも、結局、「HTML/CSSを変更する(書き換える)・フォーム制御する」と「イベント処理を設定する」を組み合わせることで実現している機能(動き)の1つとなります。
そして、上記2点「HTML/CSSを変更する(書き換える)・フォーム制御する」と「イベント処理を設定する」を総じて、「JavaScriptでできることは?」といった質問に対してよくある「WEBページでMicrosoftPowerPointのようなアニメーションをWEBページでも作ることができる」という回答につながります。
3)演算処理(条件、繰り返しなど)の制御を行う
「JavaScriptとは何か 〜JavaScriptでできること(その1)〜」の「入力された文字を表示(その2)」で指定した回数分、入力した文字を連続(繰り返し)して表示する機能を紹介しましたが、まさにここで実装したような「連続(繰り返し)」で処理するといったような制御が(広義の意味の)「演算処理」にあたります。
他にも、「条件分岐」と言われる「もし○○なら□□の制御、それ以外だったら△△の制御」という制御も、JavaScriptができる特徴の1つです。条件分岐の使用例として、例えば、
といったような制御を加えたい場合、まさにこの「条件分岐」を使用したプログラミングを書きます。
非同期通信を行う(AJax)
WEBサイトにおけるJavaScriptを用いた「非同期通信」というのは、WEBページが表示された(読み込まれた)後に、そのページが表示されたままの状態で、(裏側で)別のデータ通信を行うことを指します。
ただ、これだけだとピンと来ないかと思いますので、具体的な機能例を取り上げます。
googleの検索機能で使われている非同期通信(処理)の事例
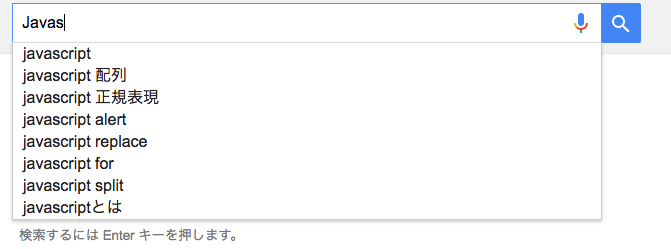
ほとんどの人は、googleで検索をする時、検索窓(テキストエリア)に検索したいキーワードを1文字を打つごとに検索の候補が出てくる動きを見た(使った)ことがあるかと思います。
例えば、「JavaScript」に関する調べ物がしたいなと思い、検索窓に「JavaS」と途中まで入力した段階で、以下の図のように「JavaS」の後に続く検索キーワード」の候補が表示されます。

これは、『キーボードを1文字入力するごとに、(ユーザーが気づかない裏側で)随時、googleのコンピューターとデータ通信を行い、ユーザーが入力した文字の続きの候補キーワード(データ)を取得して表示する』ということを行っています。
試しに、googleの検索画面を表示した後に、インターネット回線をオフにしてみて下さい。
そうすると、インターネット回線がオンの時には表示されていた候補キーワードが、オフの時には表示されなくなります。(裏側で非同期通信が行えなくなるため)
4)WEBサイトで非同期通信を用いた機能を作りたい場合は「Ajax」を使う
WEBサイト制作などに関わっている人は、WEBサイトで上記で説明したような非同期通信を行うようなサイトを作りたい場合「Ajax」という言葉を聞いたことがあると思います。
この「Ajax」はWEBサイトで非同期通信を用いた機能を実装したい場合に使う技術名です。
そして、知っている方は知っていると思いますが、「Ajax」を使う場合は「JavaScript」が必要になります。
ちなみに、AjaxというのはJavaScriptだけで完結する技術ではありません。
というのも、このAjaxというのは略字で、
「A」:Asynchronous(非同期)
「Ja」:JavaScript
「X」:XML
という3つの単語の頭文字を組み合わせた総称であり、「JavaScriptというプログラミング言語」と「XMLというプログラミング言語(※)」を組み合わせて、「非同期(Asynchronous)」通信処理を実現したものです。
※XMLは厳密には狭義の意味のプログラミング言語では無くデータ型フォーマットですが、一旦広義の意味ではとしておきます。
余談ですが、近年は上記で説明したXMLの代わりにJSONというJavaScript用のデータフォーマットを利用していることが多く、XMLを利用しないこともありますが、その場合も含めて今はWEBサイトで非同期通信処理を(JavaScriptで)行うことを「Ajaxを使う」と言います。
5)HTML5から登場した各種機能を扱う
詳細は割愛しますが、近年、「HTML5」というHTMLの最新バージョンが登場した際に、今までWEBサイト(ブラウザ)ではできなかった以下のようなことができるようになりました。
そして、HTMLという言葉は付きますが、以下の機能を利用する場合にはJavaScriptが必要になります。
- Canvas API
- HTMLのcanvasタグ上に画像を使用せずにグラフィックを描画できる
- Device Orientation API
- スマートフォンなどの加速度センサーを扱える
- Geolocation API
- スマートフォンなどの位置情報(緯度、経度、高度)を取得できる
- LocalStrage(※)
- ブラウザ自体に情報を保存できる(Cookieよりデータ量が大きい)
- SessionStrage(※)
- ブラウザやタブを開いている間、情報を保持できる
- File API
- ローカル(自分のPCに保存された)ファイルを操作できる
- Application cache API
- ローカル(ブラウザ)にファイルをキャッシュさせることができる
- The Web Socket API
- クライアント(ブラウザ)とサーバー間の双方向で持続的な接続・データ送信ができる
- Web Workers
- マルチスレッドで実装できる
- Drag and Drop API
- ローカル(自分のPCに保存された)ファイルをブラウザにドラッグ&ドロップで操作(添付)できる
- History API
- 以下のようなことが可能
- 画面遷移をせずにブラウザのURLを変更できる
- 画面遷移をせずに履歴を更新できる
- ブラウザの戻る・進むボタンをクリックしたときにイベントを検知できる
- Selecter API
- DOMを取得し操作する
※「LocalStrage」と「SessionStrage」を合わせて「WebStrage」と言われる。
総じて何がメリットとして大きいかというと、近年、スマートフォンが急激に普及したことで、スマホユーザーにアプローチできるサービス(アプリ)の需要が高まりました。
ただし、元々ブラウザで動くようなWEBサイト・WEBシステムでは、スマートフォン独自の機能(たとえば、上記で書いたような位置情報や加速度センサーなど)は利用できないため、それらの機能を使ったサービスを作りたければ「スマホアプリ(※ネイティブアプリともいう)」を作る必要がありました。
しかし、HTML5で上記機能が登場したことで、今までは「スマホアプリ」でしかできなかったことが、WEBシステム(ブラウザ)でもできるようになりました。
それにより、以下のようなメリットが生まれました。(もちろん、ものによりますが)
- 今までWEBシステムしか作れなかった人が、スマホ向けのシステムも作れるようになった(作れる人の増加)
- 今までスマホとブラウザ(WEB)、それぞれで作っていたシステムを1つにまとめることができる(工数と費用の減少)
スポンサーリンク
まとめ
JavaScriptの概要(概念)的な説明は以上で終わりになります。
先に具体例を見た上で、改めてJavaScriptの概要(概念)を見ると、今まで不明瞭だった部分が少しは明確になったのであれば幸いです。
それでは次は、実在する世の中のWEBサイトを見ていきながら、実際にJavaScriptがどのように使われているのかを解説します。
次回記事の公開まで今しばらくお待ち下さい m(_ _)m
※JavaScriptに関連する情報として以下のような記事も書いていますので良ければ併せてお読みください。



